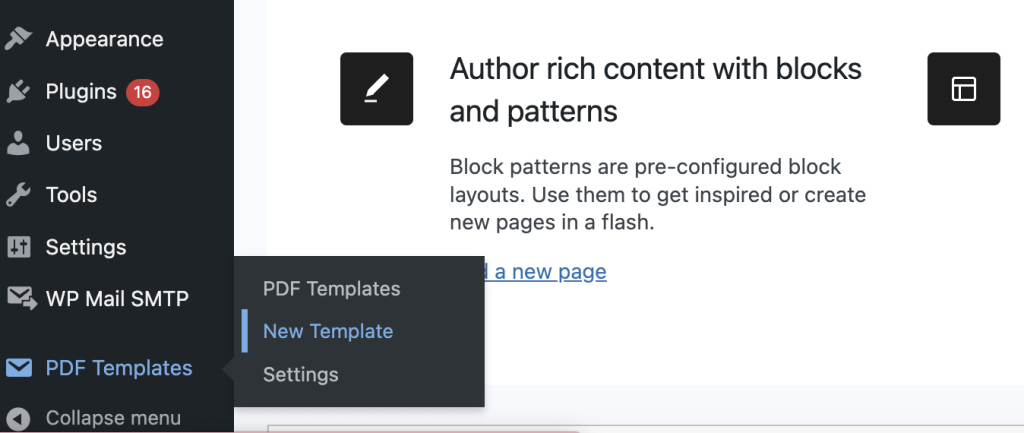
Step 1: WordPress Dashboard -> PDF Templates -> New Template

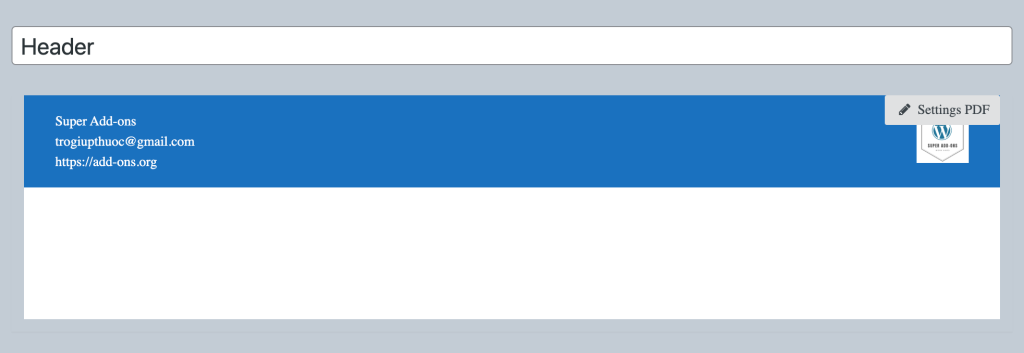
Step 2: Give the name title
Step 3: Design your header

Step 4: Save a Header template
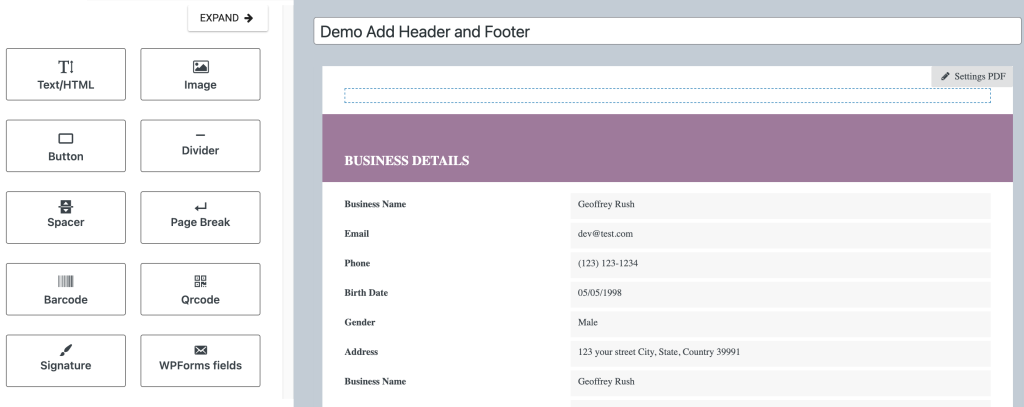
Step 5: Open another template to add a Header

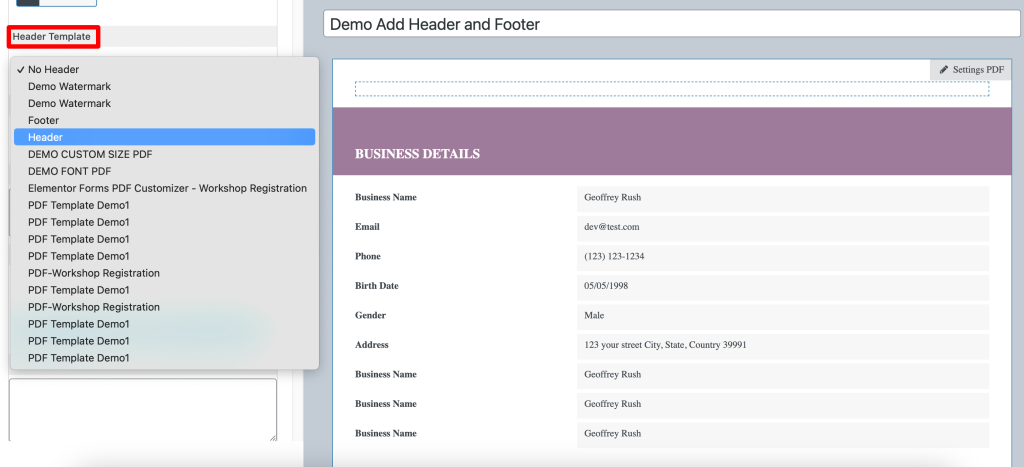
then click on Settings PDF – Header Template menu and choose Header that we’ve created

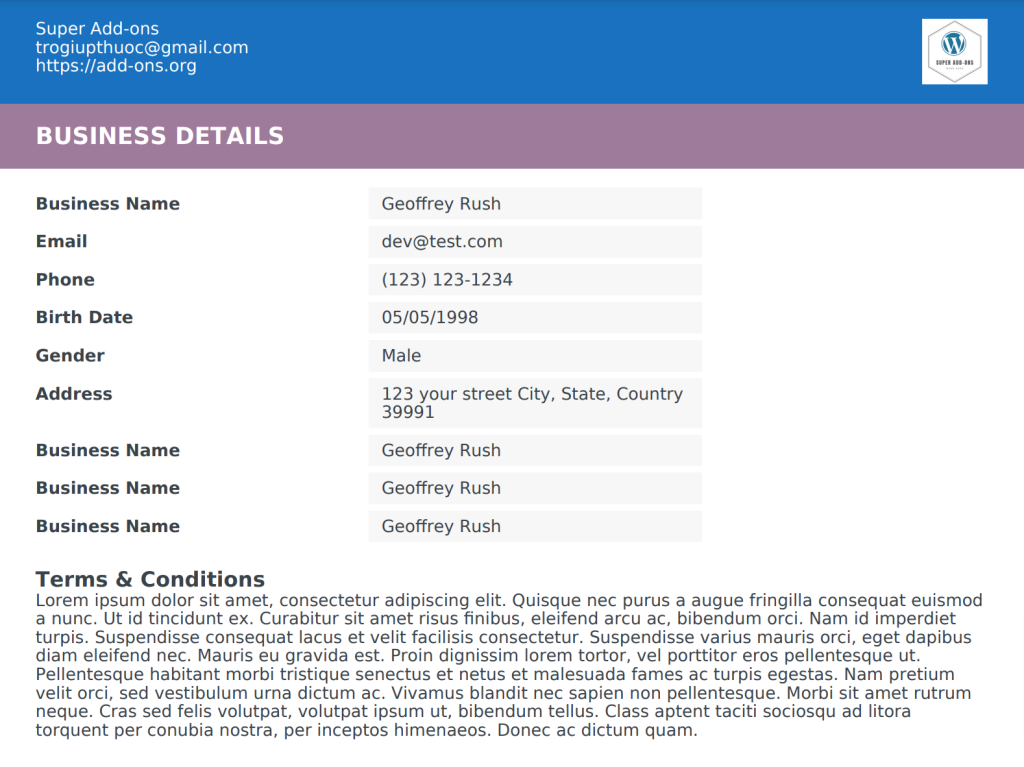
Step 6: Save and Have a preview