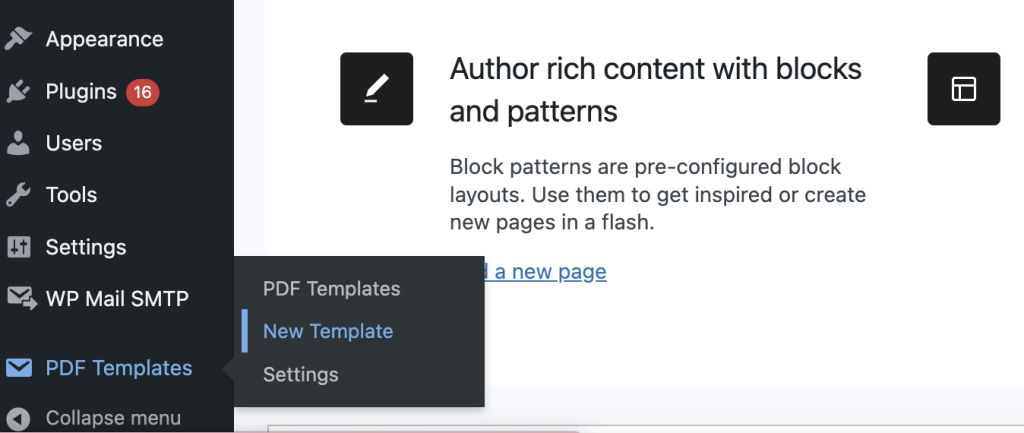
Step 1: WordPress Dashboard -> PDF Templates -> New Template

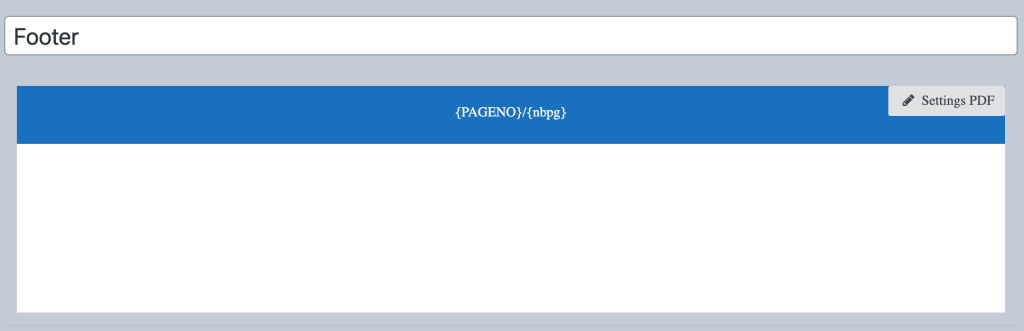
Step 2: Give the name title
Step 3: Design your footer

Step 4: Save a Footer template
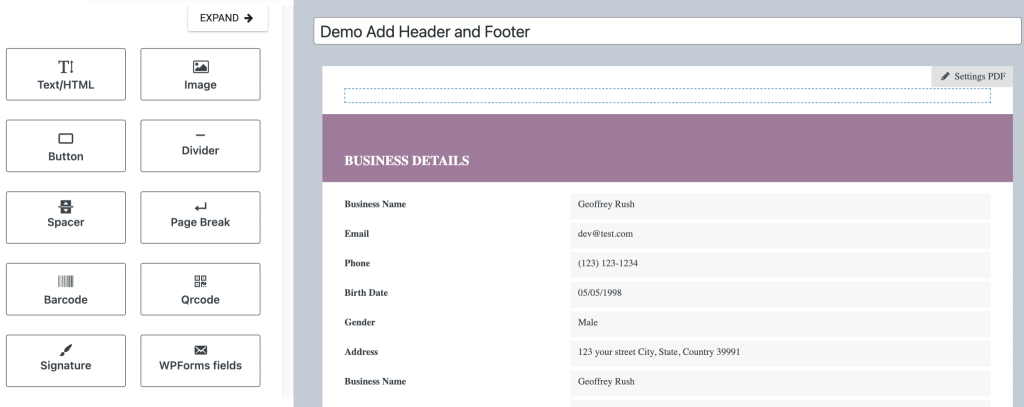
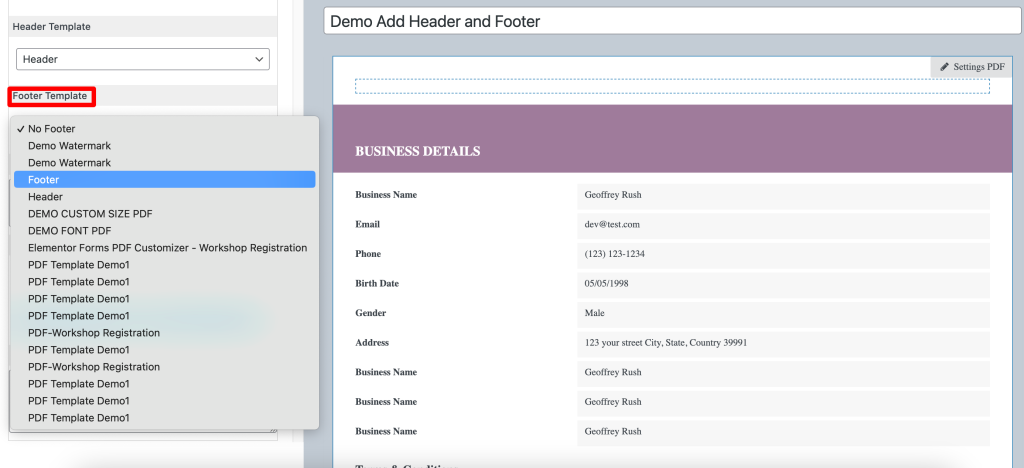
Step 5: Open another template to add a Footer

then click on Settings PDF – Footer Template menu and choose Footer that we’ve created.

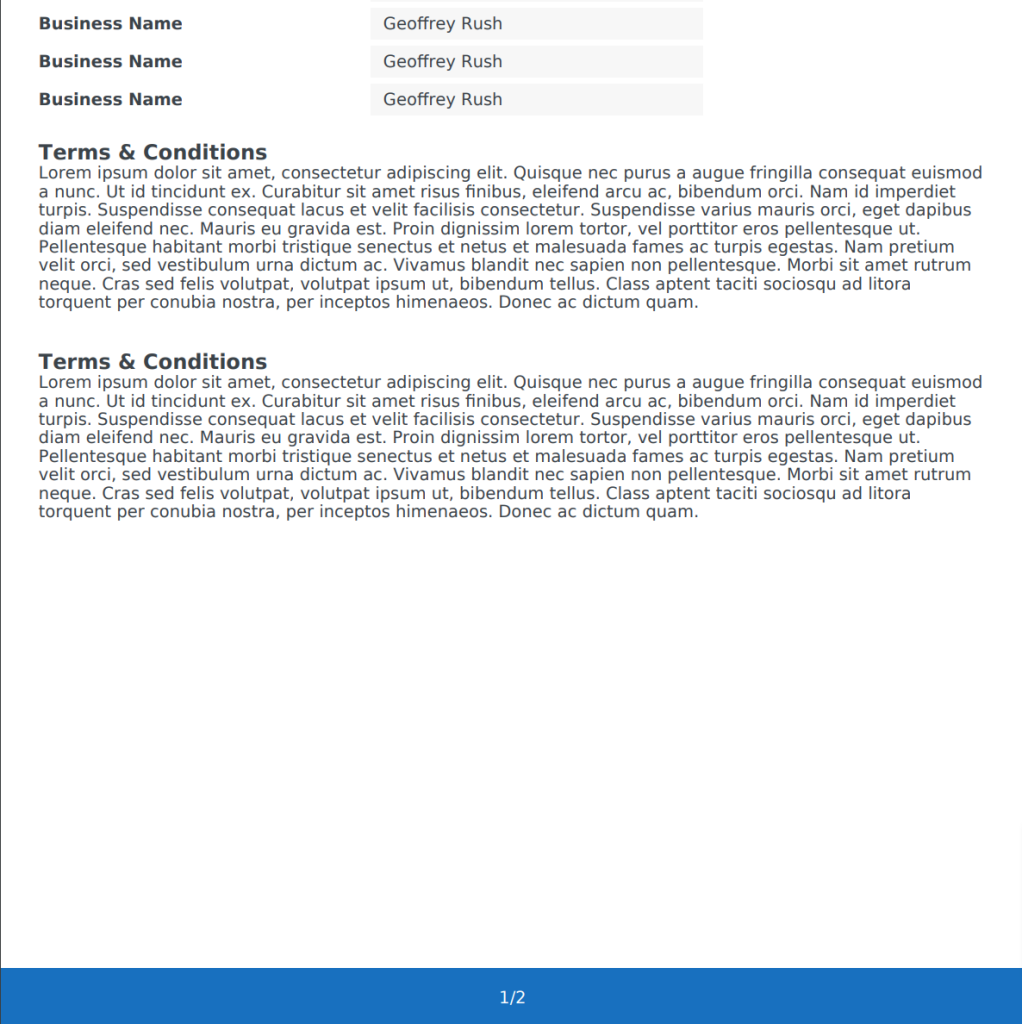
Step 6: Save and Have a preview