Dots can be seen in various cases, create it as your specific case.
1. Dottab
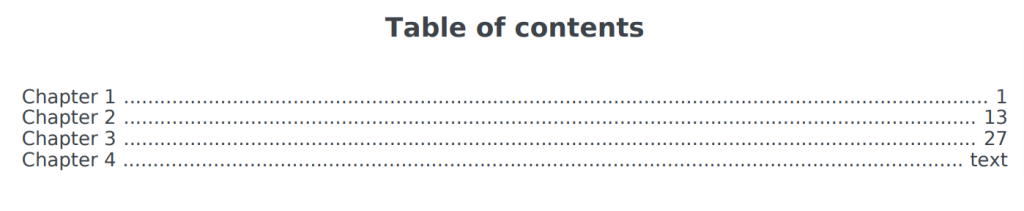
Dots are used in a table of contents to connect the section titles with their corresponding page numbers.
Here is an example:
Step 1: WordPress Dashboard – PDF Template – New (Edit) Template
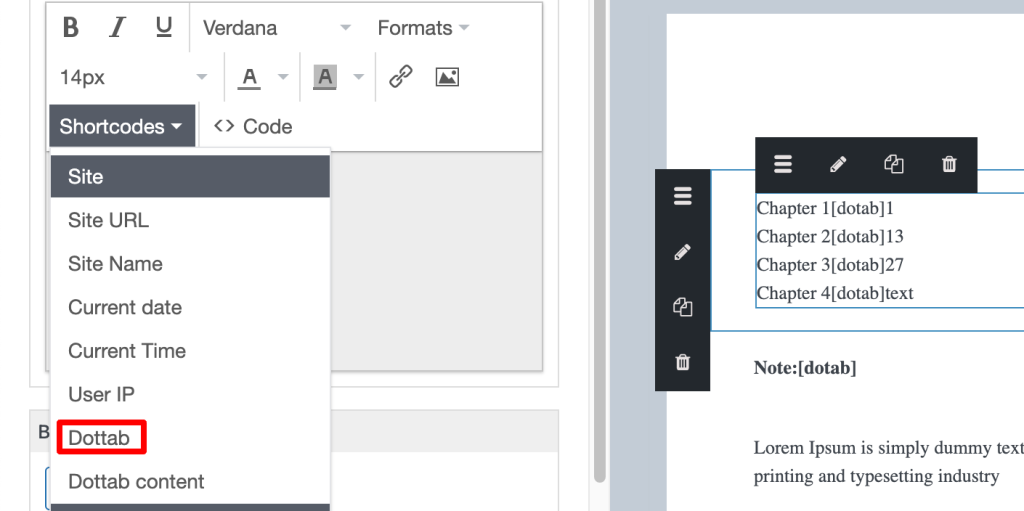
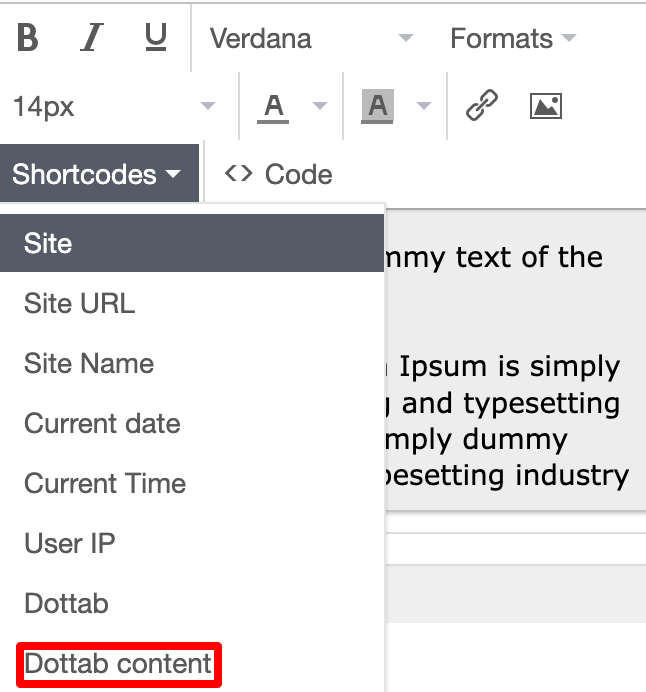
Step 2: Choose Shortcode – Select Dottab

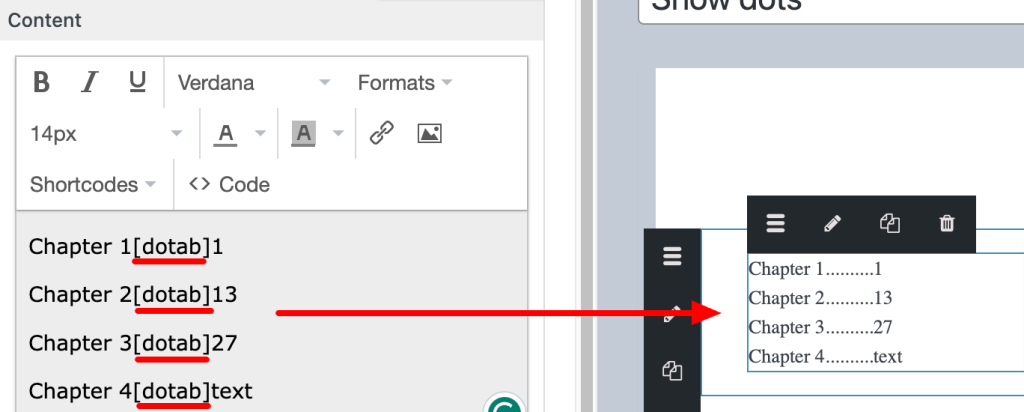
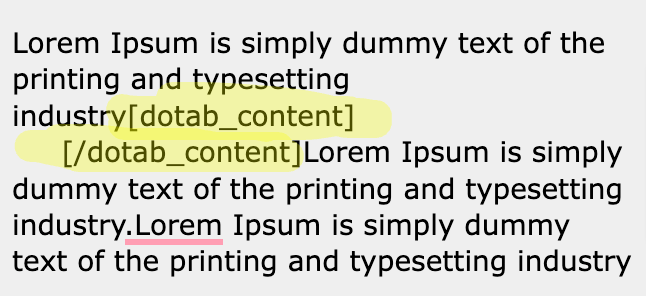
Step 3: Input text or number like below

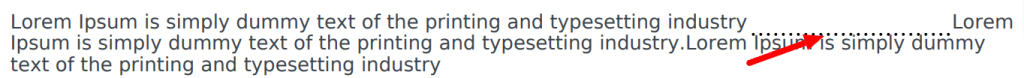
Step 4: Save and Have a preview

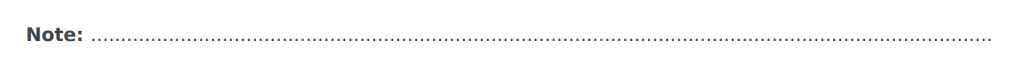
Another example: Do it in the previous way to create notes.

2. Dottab content
It is also often used to create blank spaces for filling in information OR you can create it as your specific case.
Step 1: WordPress Dashboard – PDF Template – New (Edit) Template
Step 2: Choose Shortcode – Select dottab content – Input text or blank – Insert tag [/dottab content]
[dotab_content] [/dotab_content]


Step 3: Save and Have a preview

Other examples:

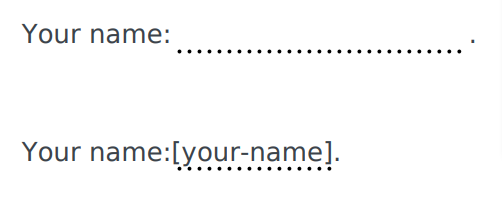
You can also use it to form fields.