There are two ways to upload images: from your computer or media library and choose field.
At begin, drag and drop the Image element.

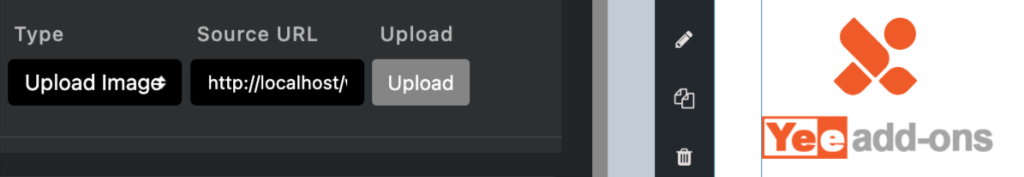
Method 1:
Upload images from your computer and media library by choosing Upload Image – Upload

Method 2:
Choose field by choosing Use Field – Choose Field

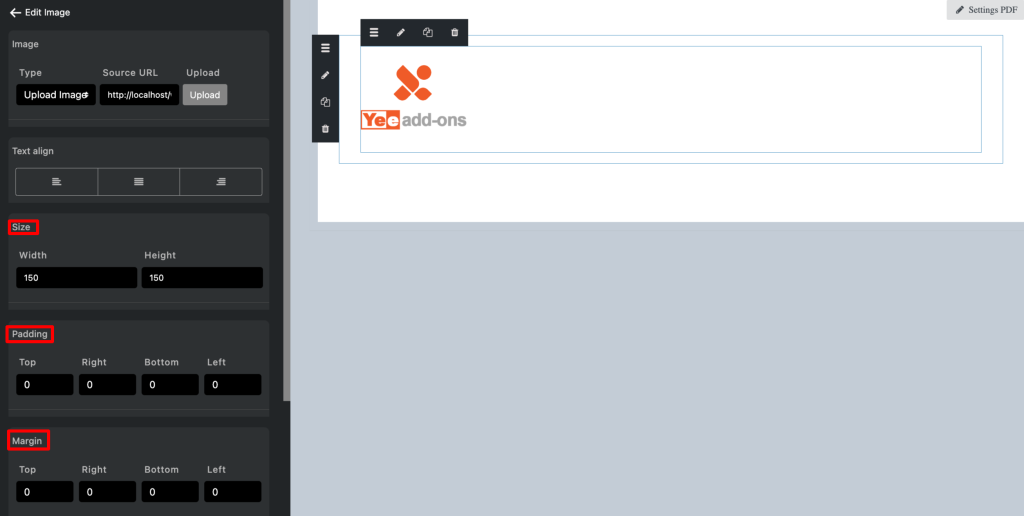
You can also change the size of the image and the padding, margin.

Upload multiple images
Use shortcode
[yeepdf_images]field[/yeepdf_images]
or
[yeepdf_images width=”50px” height=”50px”]{File:20}[/yeepdf_images]